These days it’s easy to get started building a Single Page Application (SPA). Dozens of frameworks are clamouring to pitch their trivial “hello world” and “todo list” examples. But the moment you step outside the predefined path and begin actually crafting something for a real business, you face an explosion of choices.
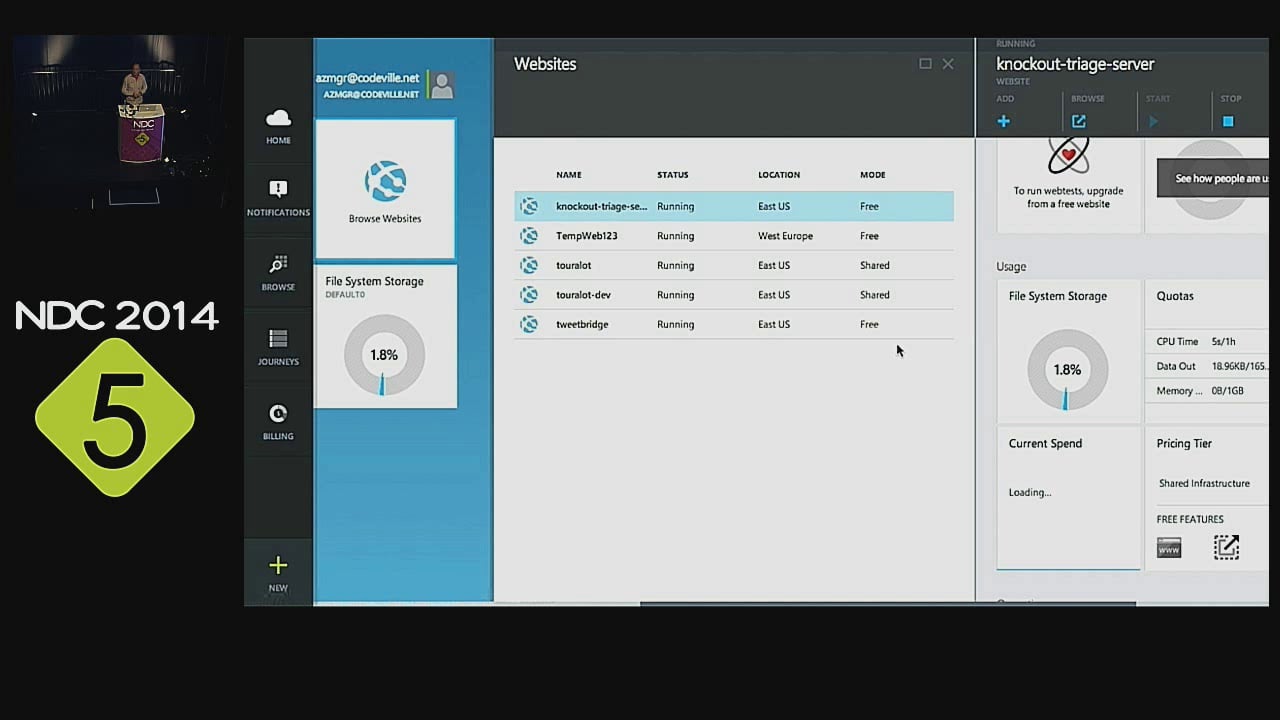
This talk is about experiences of building large SPAs with with Knockout.js and maintaining them over time. In part, I’ll demonstrate pros and cons of various technology choices, such as TypeScript, Grunt, and AMD module optimisers. In part, I’ll demonstrate some Knockout.js-specific techniques, such as the new and powerful “components” feature that improves maintenance, testability, and runtime performance. Throughout, I’ll share lessons learned from building and maintaining the core of the Windows Azure management portal, an exceptionally large and high-profile SPA whose various parts are developed by many different teams within Microsoft. I hope these experiences will prove useful when you build your next rich JavaScript application.
Video producer: http://www.ndcoslo.com/